With the rising number of internet users, the eCommerce industry is seeing a significant boost. You can multiply your profit and sales with an e-commerce store.
Shopify is a big player in the eCommerce market. This platform makes it easy for everyone to build an online store from scratch.
To stay ahead of the competition, it’s essential to provide an amazing buying experience to the users.
This is when headless commerce comes in. In headless commerce, the store’s front end is separated from its backend.
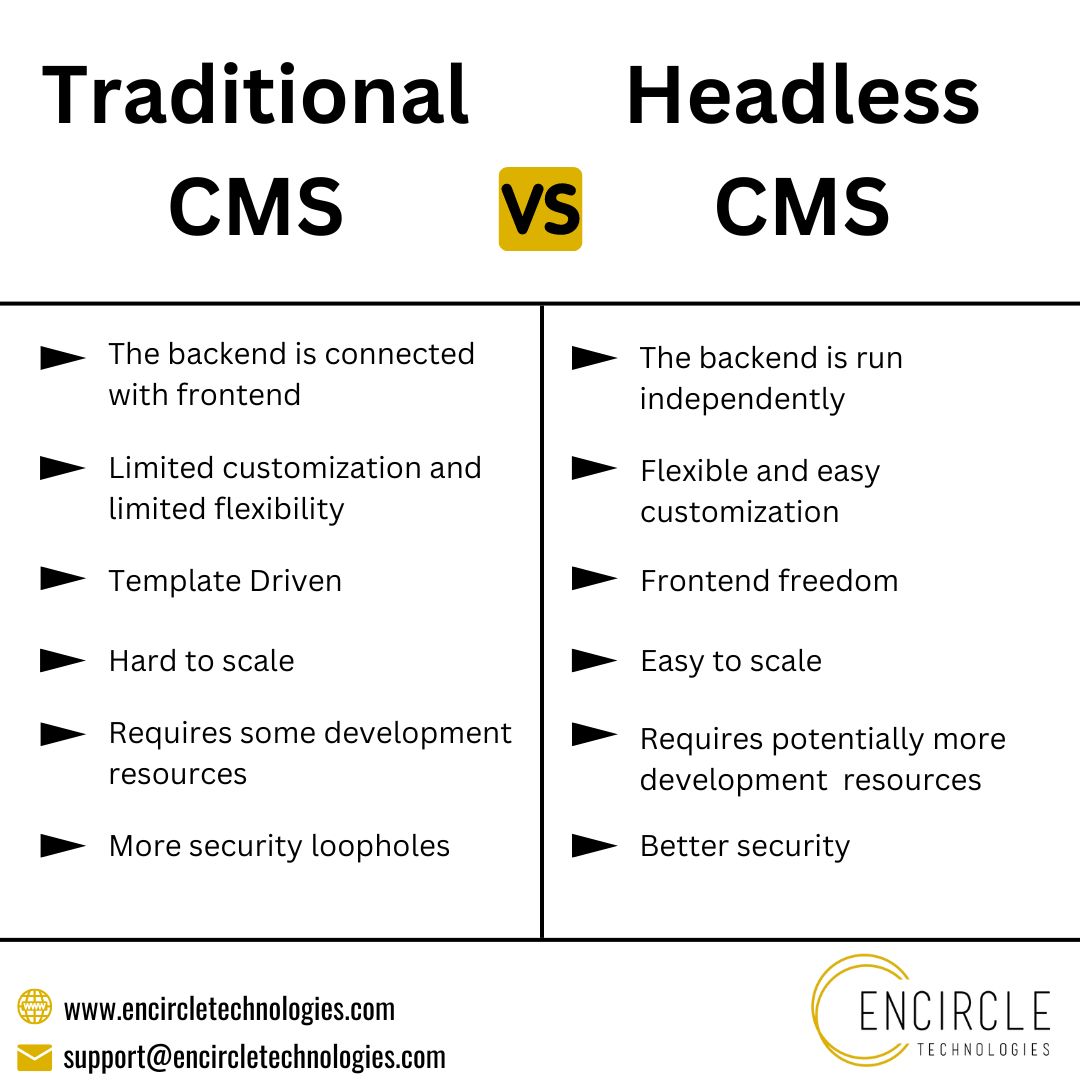
Headless Commerce Vs Traditional Commerce
While traditional commerce lacks in terms of customization and user experience, headless commerce offers personalization and a great user experience. The e-commerce store comprises two layers: front-end and backend. The front-end is for store visitors, while the backend is for developers.
Unlike traditional commerce, the front-end and backend are not integrated. Both are separated and communicate with one another through APIs (application programming interfaces).
Separating the store’s front-end from its backend provides complete control over its look & functionality and enhances the user experience.

Should I Go Headless on Shopify?
Yes, definitely! Going headless on Shopify will provide the ability to manage the front-end separately. It will offer limitless customization and personalization, ensuring complete control over what customers view. Some cons of traditional commerce are:
- Slow page speed
- Limited customization
- Poor SEO
- Poor performance
- Security issues
- Maintenance issues
By going headless on Shopify, you won’t have to deal with the above issues.
7 Benefits of Shopify Headless Commerce
Let’s take a look at some advantages of using headless commerce with Shopify:
More control
First of all, headless Shopify will provide you with more control over your store. Whatever changes and customizations you make on the front end won’t affect the store’s backend. You will have complete flexibility over various front-end elements.
Faster TTM
In order to keep up with the changing trends and meet customers’ expectations, a faster executive is very important. Headless commerce makes this possible. Going headless would make it easier to implement any changes to the content. Unlike traditional commerce, you don’t have to create content separately for different channels when using headless commerce. This lets you manipulate and distribute content at a faster pace.
Personalization
How you can stand apart from your competition? By personalizing the user experience. Be it a website or app, personalizing the user experience would help you improve your conversion rate. A personalized experience should be added at every step, starting from browsing to the final purchase.
The problem with the standard Shopify store is that it already has a predefined experience for all users. It does have a range of templates and pretty good customization features, but going headless with Shopify provides the ability to further customize and personalize the user experience.
Omnichannel experience
Traditional commerce limits the number of digital sales channels, lacking omnichannel experience. Going headless gives the ability to build a presence in multiple digital channels. It offers an omnichannel experience, no matter whether your customer is using mobile, PC, tablet, chatbot, or any other medium for making the purchase. Headless Shopify will allow developers to create a front-end of a new digital sales channel.
Cost savings
Using headless commerce might seem expensive, but if you analyze it properly, you will know it actually saves so much time and money. When using traditional commerce, switching from one platform to another would cost you more time and money, because your developers have to learn new programming languages when you switch. Headless commerce is API-based. It means you can switch without losing time, money, or other resources.
Improved user experience
If your website or app fails to satisfy your audience, it’s not worth it. When designing & developing the website, you need to take into account the entire user journey. As we have seen, headless CMS helps to provide a unique experience to the users. This results in an improved user experience.
Increased page loading speed
Nobody likes navigating slow-loading websites. If your web page takes too long to load, users may bounce back and switch to your competition. In fact, page loading speed is one of Google’s search ranking factors. This means Google doesn’t prioritize slow-loading websites. Using headless Shopify will reduce page loading time and increase search rankings. Resultantly, users would be able to navigate your website smoothly.
Final Thoughts
Headless commerce with Shopify offers so much flexibility and customization As it separates the backend from the store’s front-end (using APIs), you can make changes to the front-end without messing around with technical stuff.
If you are finding an agency that can create a beautiful headless Shopify store, Encircle Technologies can help you. Get in touch with us at support@encircletechnologies.com
Also Read:
WordPress Vs Shopify For eCommerce



